
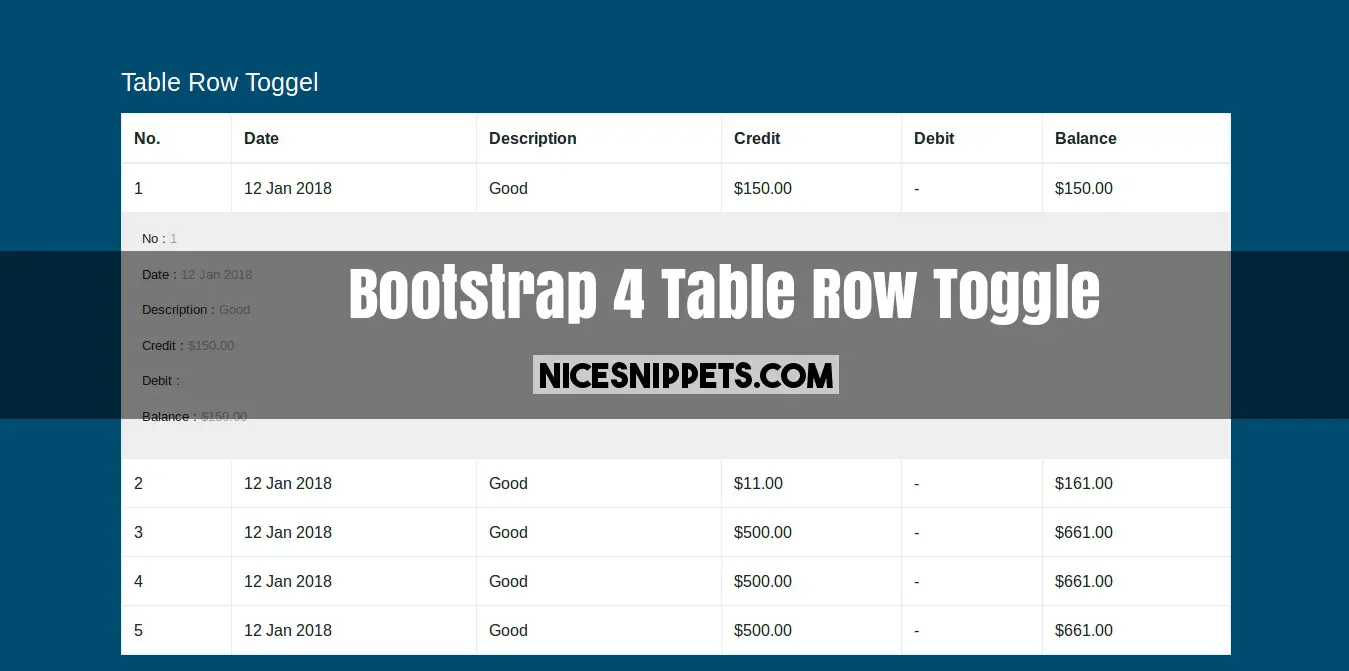
Table Row Toggle With Bootstrap 4 and HTML,CSS
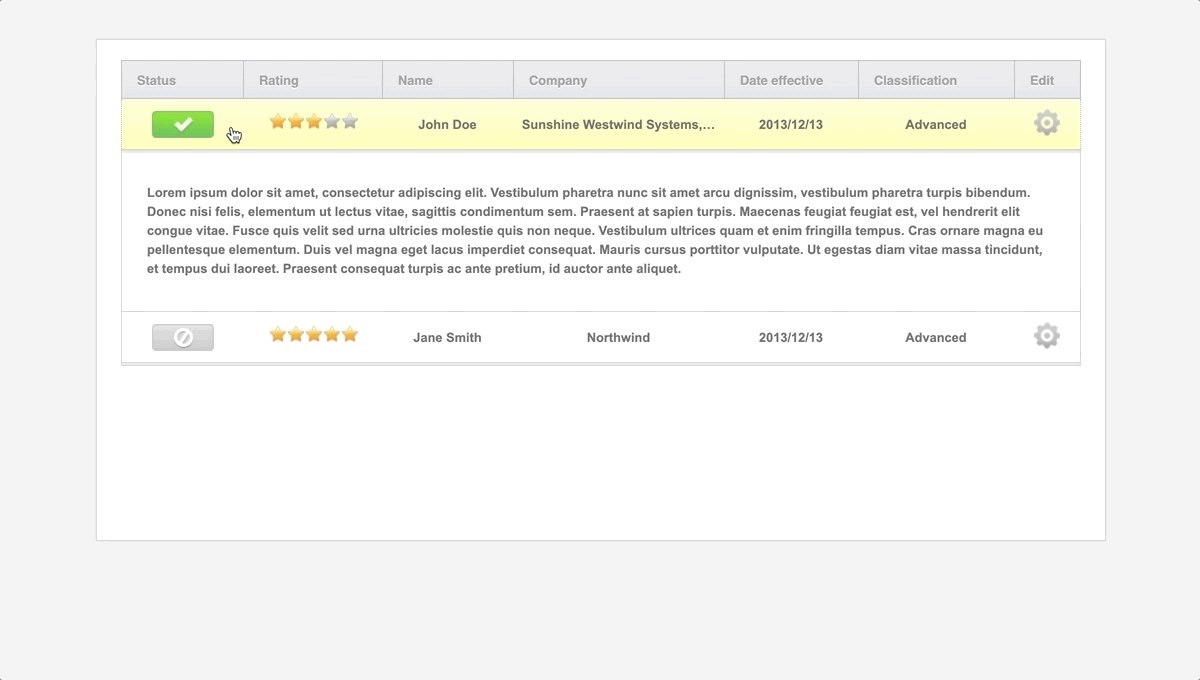
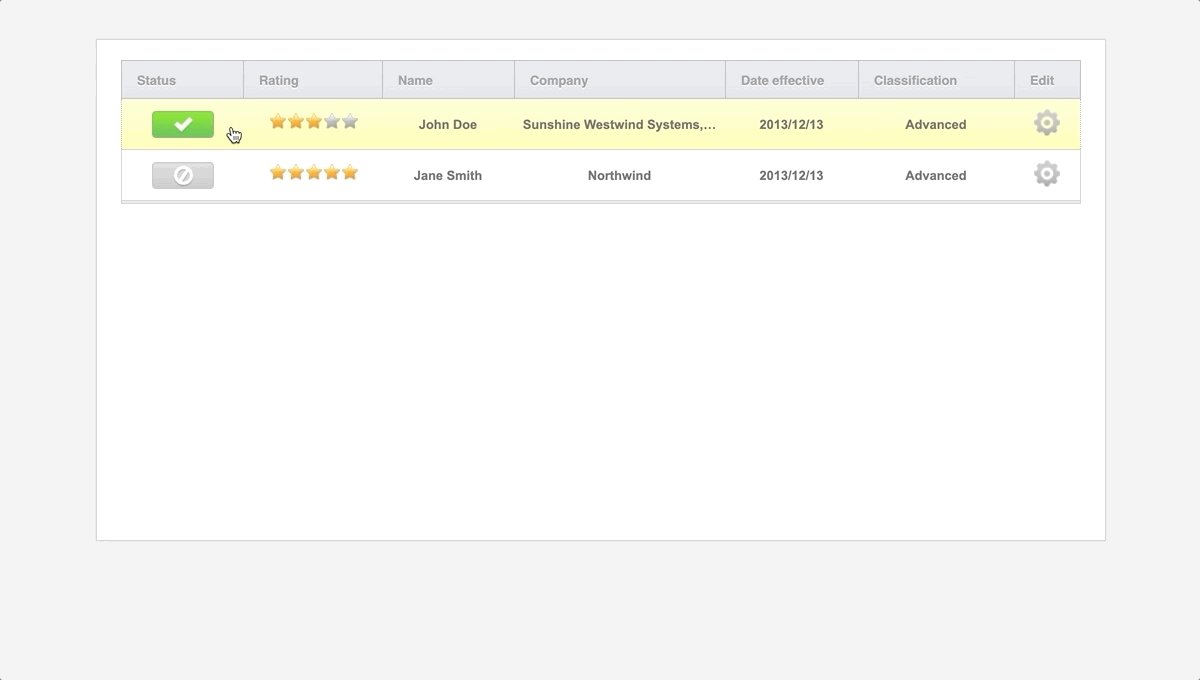
This code allows you to expand and collapse table rows in HTML and CSS. It works by toggling row visibility when clicked. This functionality is helpful for managing content visibility in tables. You can use this code on websites with tables to make them interactive, allowing users to expand and collapse rows.

26+ Css Table Collapse Background Home Inspirations
The automatic table layout algorithm is used. The widths of the table and its cells are adjusted to fit the content. Most browsers use this algorithm by default. The fixed table layout algorithm is used. When using this keyword, the table's width needs to be specified explicitly using the width property. If the value of the width property is.

49 CSS Tables W3tweaks
Collapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup. Collapse by columns: This is where things get tricky. You can't do this with normal table markup in pure CSS because the code order is by rows and the

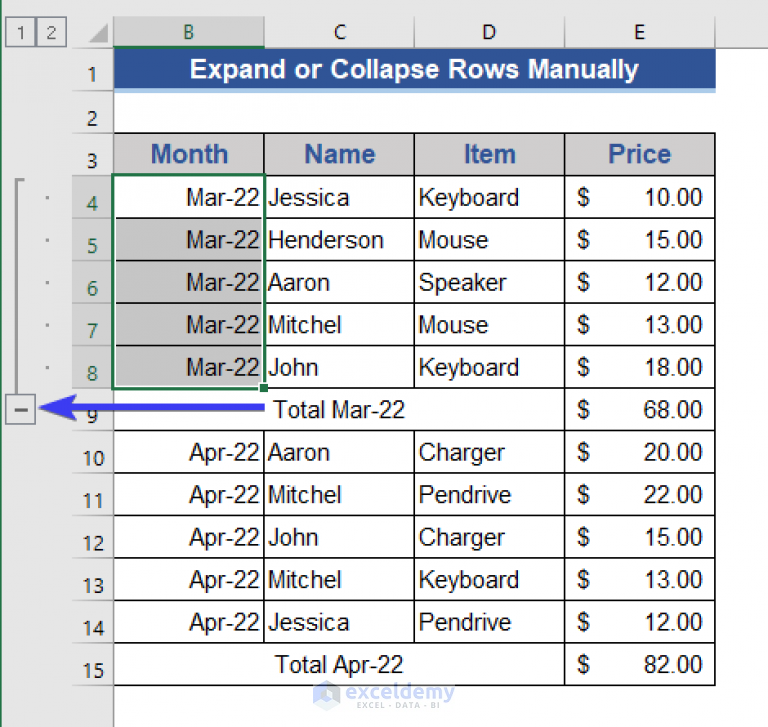
How to Expand or Collapse Rows with Plus Sign in Excel (4 Easy Methods)
4 I'm using slight modification from this answer to make header rows collapsible in an HTML table. I want to modify the JS snippet so that rows are collapsed rather than expanded by default (on page load/document ready). How can I do this? Basically what I'm trying to achieve is for:
[Solved] Prevent collapse of empty rows in HTML table via 9to5Answer
-2 I am trying to collapse row of tr.store-id that contains a table in it when tr.clickable is clicked. you can see my current issue presented in this jsfiddle, the table seems to adjust itself to fit column title1 after appearing!. I want the collapsable table to fit into the entire row not just one column.

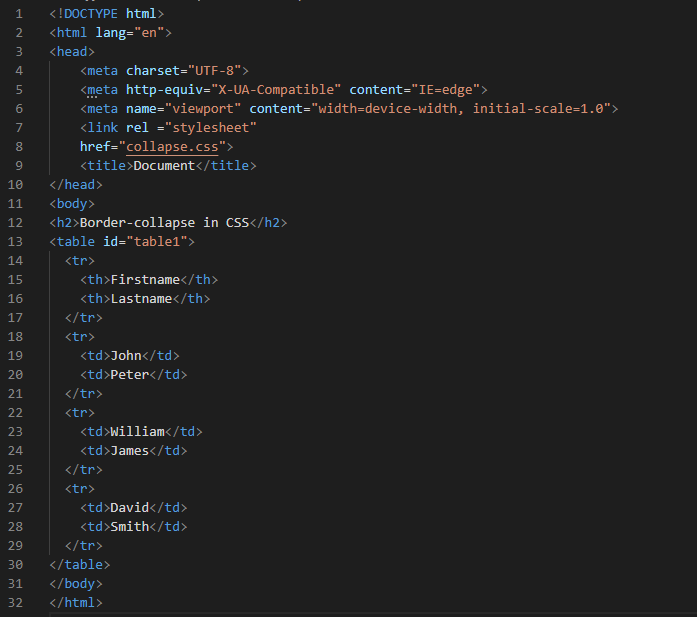
CSS Border Collapse
Tables are notoriously difficult to view on small devices, and difficult for web designers to implement in ways that don't break the layout of the page. This responsive table design displays as a table in screens wide enough to display the table and collapses into a list format when the screen is too small to show the table horizontally.

Pin on Table Design
This tutorial provides a simple and elegant way to create CSS tables that will collapse with a little help from JavaScript. Although tables haven't traditionally leant themselves to this kind of manipulation, due to basically being a bunch of row elements, that all changes when row groups are added to the mix.

The Simplest Way to Collapse Table Rows with jQuery Easy Code Share
August 10, 2018 at 12:17 am #275218 Beverleyh Participant Under the Approaches for Responsive Tables heading… Collapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup.

[CSS 기초이론] CSS 테이블 스타일 (bordercollapse, tablelayout) YouTube
Foot Along with and

jquery How to create collapse in a table for multiple columns and rows Stack Overflow
Use an accordion to collapse a table row vertically to show or hide content. Basic example Click + below to show and hide the table content. Show code Edit in sandbox Related resources

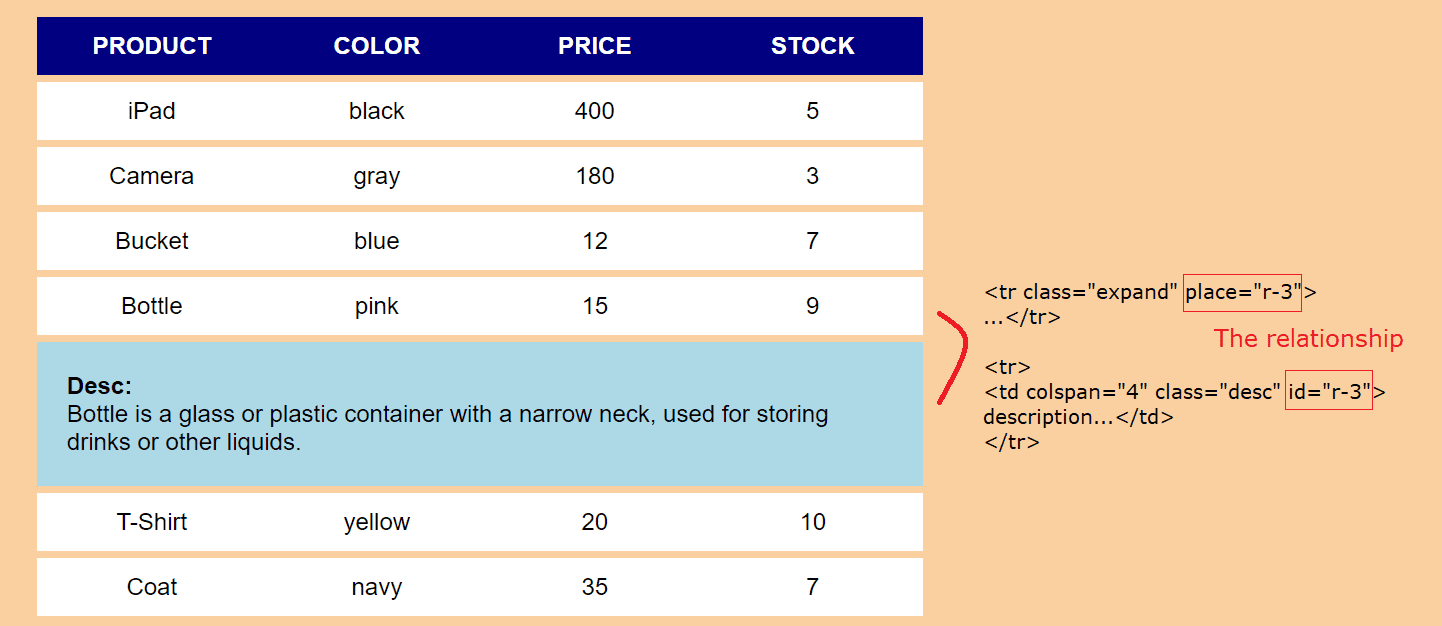
Html Table Expand/Collapse Efficiently Managing Columns
Data Table with Collapsible Table Rows HTML HTML xxxxxxxxxx 75 1
| Regian | 5Q1 2010 | 6Q2 2010 | 7Q3 2010 | 8Q4 2010 | 9||||
|---|---|---|---|---|---|---|---|---|
15 16 Html Table Expand/Collapse Efficiently Managing Columns1 I have small generic table which looks something like this:
Excel collapse all rows"Expando Rows" is a concept where multiple related rows in a | ||||||||